NextGen Gallery で既存のギャラリーから画像を削除する方法
ホームページのアドレスに “wp-admin” を付けた URL にアクセスします。
http://<ホームページ URL>/wp-admin
ログイン画面が表示されたら管理者アカウントでログインします。

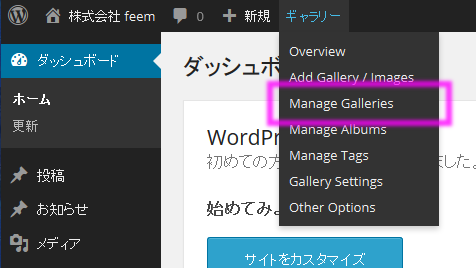
ダッシュボード上部の管理バーから [ギャラリー] – [Manage Galleries] を選択します。

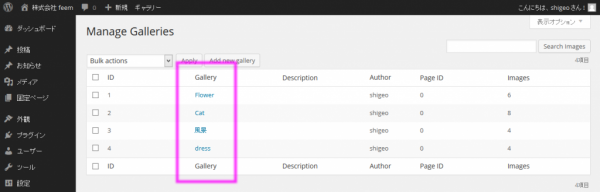
ギャラリー一覧が表示されたら、削除したい画像があるギャラリーのリンクをクリックします。

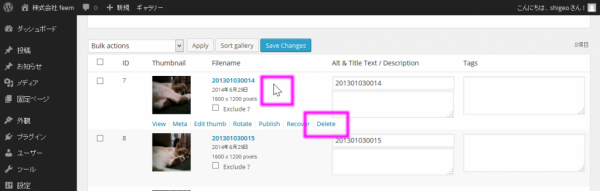
削除したい画像の上にマウスを持って行くと、操作メニューが表示されます。
操作メニューの中から “Delete” をクリックしてください。

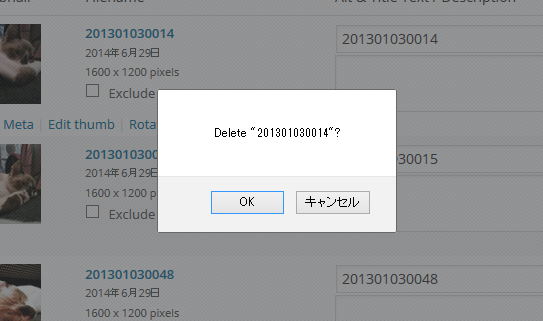
“Delete” をクリックすると、確認メッセージが表示されるので、[OK] ボタンをクリックしてください。

[OK] ボタンをクリックすると画像が削除されます。
以上の操作でギャラリーから画像が削除されます。
NextGen Gallery で既存のギャラリーに画像を追加する方法
ホームページのアドレスに “wp-admin” を付けた URL にアクセスします。
http://<ホームページ URL>/wp-admin
ログイン画面が表示されたら管理者アカウントでログインします。

ダッシュボード上部の管理バーから [ギャラリー] – [Add Gallery/Images] を選択します。

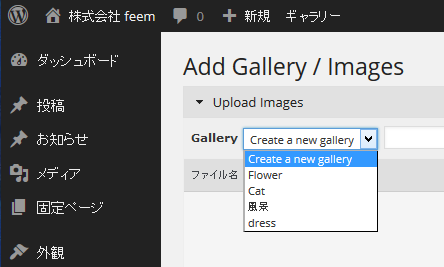
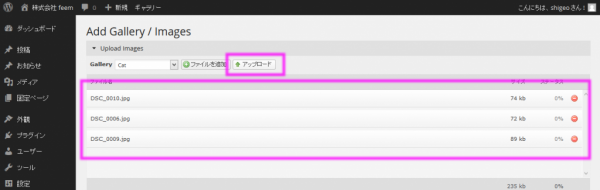
画像の追加画面が表示されたら、[Gallery] コンボボックスから追加したいギャラリーを選択します。

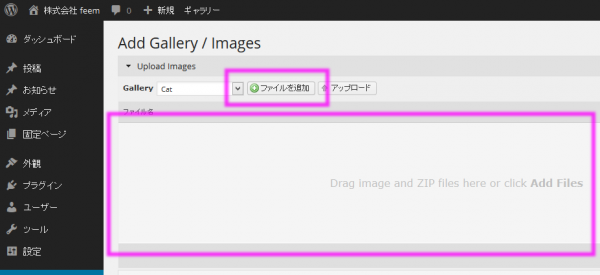
ギャラリーを選択したら、画像を追加します。[ファイルを追加] ボタンをクリックして、ファイル選択ダイアログから画像ファイルを選択するか、[Drag Image and ZIP files here or …] エリアに画像ファイルをドラッグ&ドロップして画像を追加します。

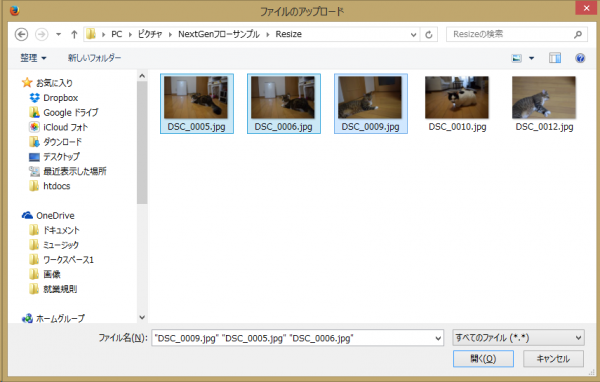
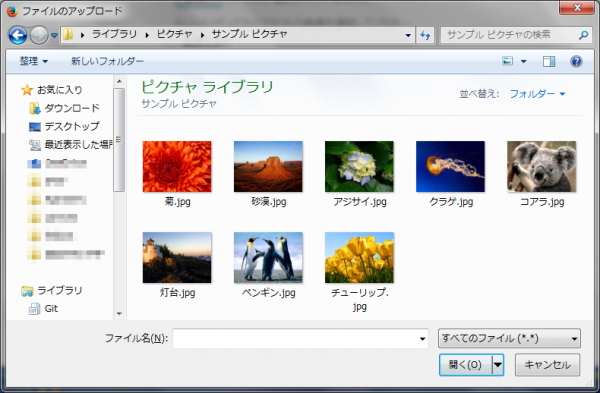
[ファイルを追加] ボタンをクリックした場合は、次のファイル選択ダイアログが表示されるので、画像ファイルを選択して [開く] ボタンをクリックして画像ファイルを追加してください。
※ アップする画像ファイルは 2 MB 以下でないとアップロードできない可能性があります。

画像が追加されているのを確認したら、[アップロード] ボタンで画像ファイルを Web サーバーにアップロードしてください。

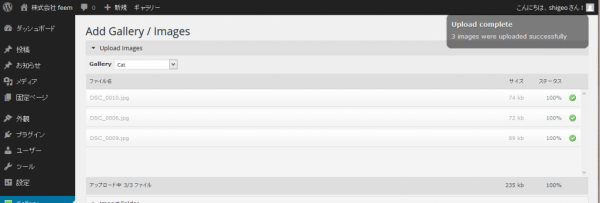
アップロードに成功すると “Upload complete” と表示されます。

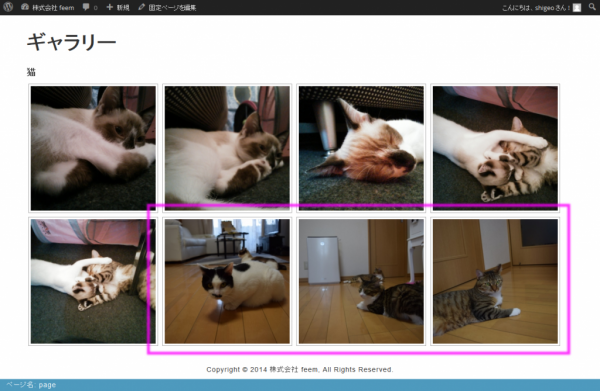
アップロードが終わったらギャラリーページを確認してください。追加した画像がギャラリーに追加されています。通常は一番最後に追加されます。

Gmail で送信するメールアドレスを追加する方法
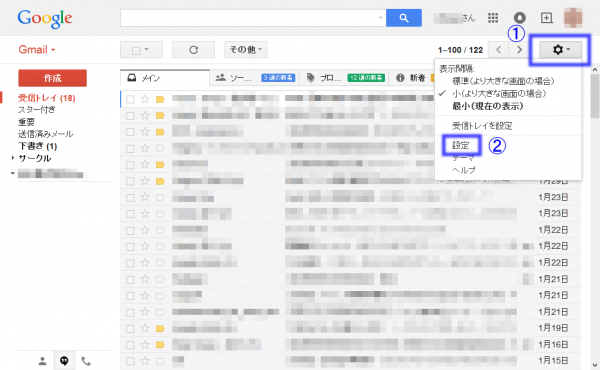
Gmail にアクセスして、① の設定マークをクリックして、メニューを表示して、プルダウンメニューから ② の [設定] メニューをクリックします。

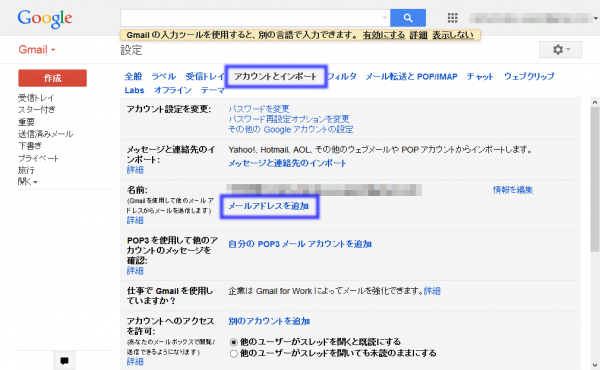
[設定] が表示されたら、[アカウントとインポート] カテゴリーをクリックして、[アカウントとインポート] カテゴリーの設定内容が表示されたら [名前:] 項目の [メールアドレスを追加] をクリックします。

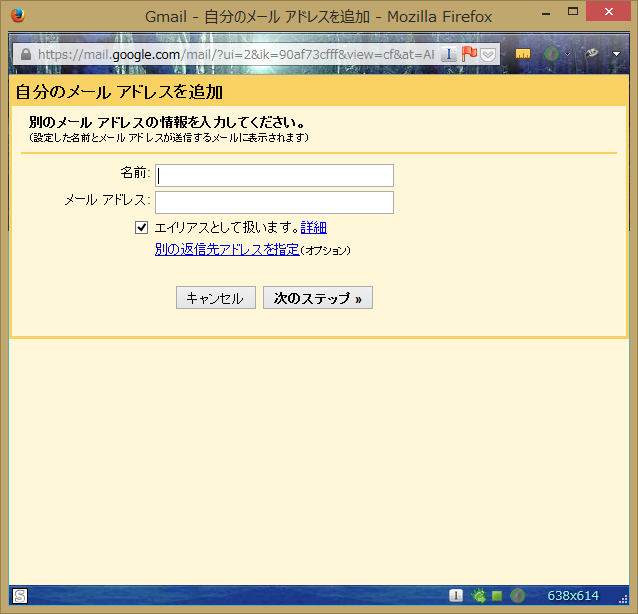
別ウィンドウが表示されたら、名前とメールアドレスを入力します。メールアドレスは追加したいメールアドレスを入力してください。名前はメールを送信した時に、相手に表示されます。「田中 太朗」、「Taro Tanaka」、「株式会社ジーメール」などお好きな名前を入力してください。
[エイリアスとして扱います] チェックボックスには、チェックを入れておいてください。
名前とメールアドレスを入力したら、[次のステップ] ボタンをクリックしてください。

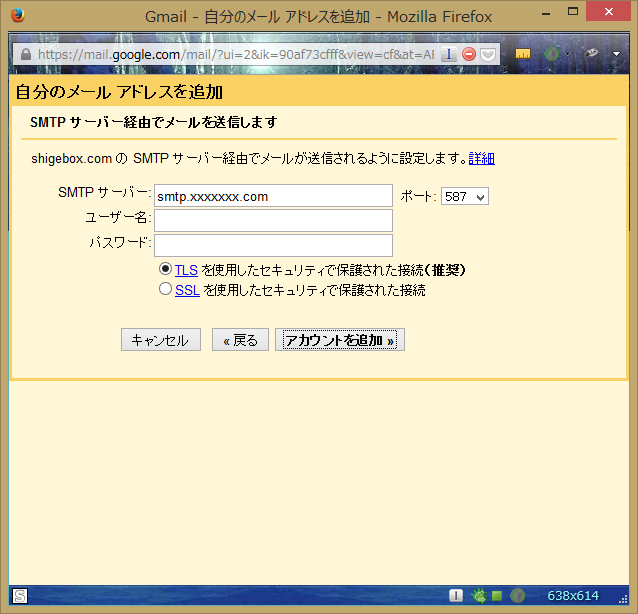
次の画面が表示されたら、プロバイダーや管理者などから通知を受けた SMTP サーバー、ユーザー名、パスワードを入力してください。
ラジオボタンは、通常 [TLS を使用した・・・] にしておいてください。ポート番号も通常はデフォルトで表示されている「587」にしてください。
入力したら、[アカウントの追加] ボタンをクリックしてください。

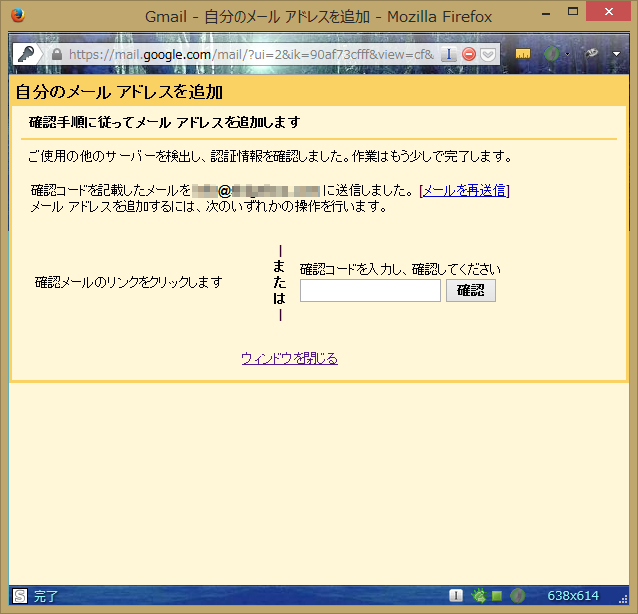
メールアドレスなどが正しいと、確認のメールが送信されます。メールが送信されている場合、次の画面が表示されます。

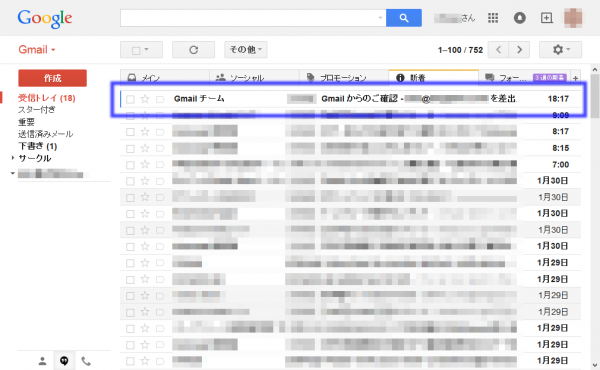
上記の画面が表示された場合、入力したメールアドレス宛に Gmail から確認のメールが送信されています。
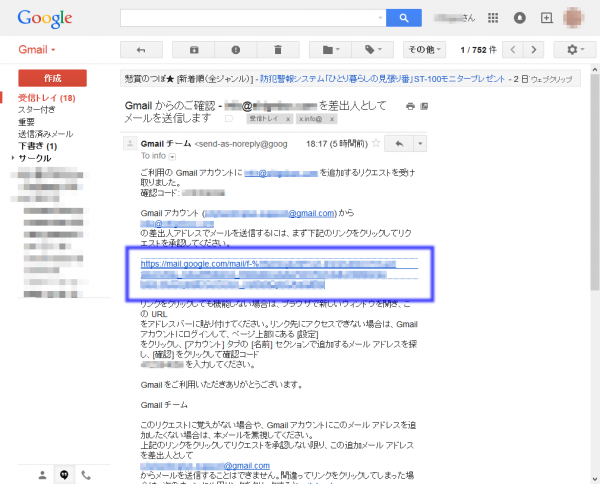
メールが届いていたら、メールを開いて承認のリンクをクリックしてください。


次の画面が表示されたら、メールアドレスの追加完了です。

Yahoo! メールで外部メールアドレスのメールを受信する設定
本書の手順は 2014 年 12 月 1 日現在の手順となります。
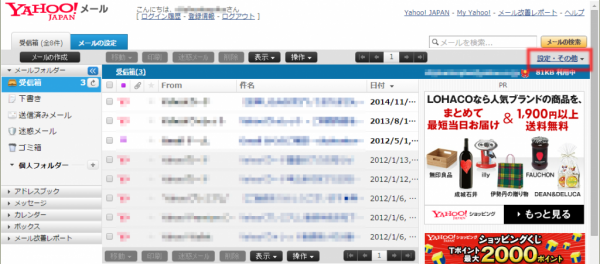
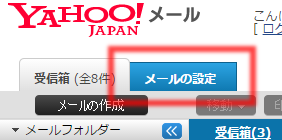
Yahoo! メールの画面を開き、右側の [設定・その他] をクリックします。

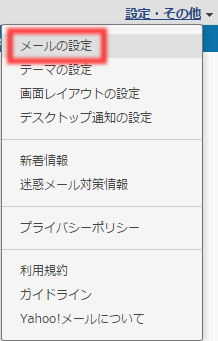
プルダウンメニューが表示されたら、[メールの設定] をクリックします。

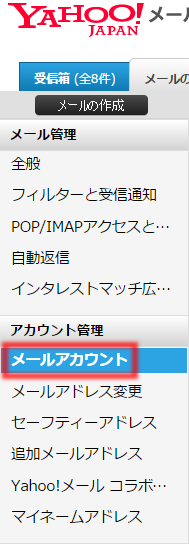
メールの設定画面が表示されたら、[アカウント管理] – [メールアカウント] をクリックします。

[メールアカウント] をクリックするとメッセージボックスが表示されるので、[OK] ボタンをクリックしてください。

[設定・その他] メニューの [メール設定] をクリックしてもメール設定が表示されない場合は、既にメール設定が表示されていて後ろ側にいっていることがあります。メール設定が表示されない場合は [メールの設定] タブが既に表示されていないか確認してください。[メールの設定] タブが表示されている場合は、[メールの設定] タブをクリックしてください。

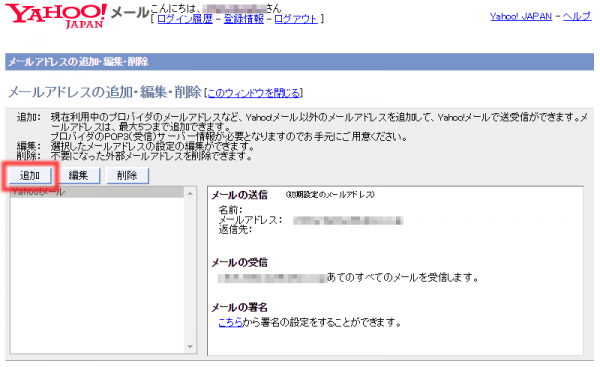
[メールアカウント] をクリックして [メールアドレスの追加・編集・削除] 画面が表示されたら、[追加] ボタンをクリックしてください。

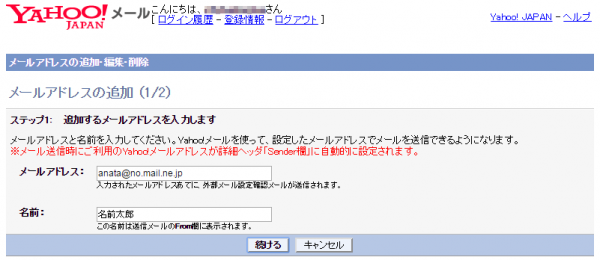
[メールアドレスの追加(1/2)] 画面が表示されたら、[メールアドレス] と [名前] を入力して、[続ける] ボタンをクリックしてください。

[メールアドレスの追加(2/2)] 画面が表示されたら、[メールサーバー]、[アカウント]、[パスワード] を入力してください。
受信設定をしない場合は、[メールサーバー]、[アカウント]、[パスワード] に何も入力をしないでください。
[「プライバシーの考え方」および「Yahoo!メールガイドライン」に同意する] チェックを ON にして、メールサーバーを設定する場合は [メールサーバーを設定] ボタンを、メールサーバーを設定しない場合は [受信設定を行なわず次へ] ボタンをクリックしてください。

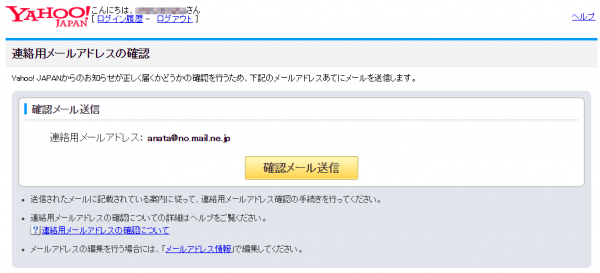
[メールサーバーを設定] ボタンをクリックした場合に、送信確認画面が表示されることがあります。
[確認メール送信] ボタンをクリックして、確認メールを送信してください。

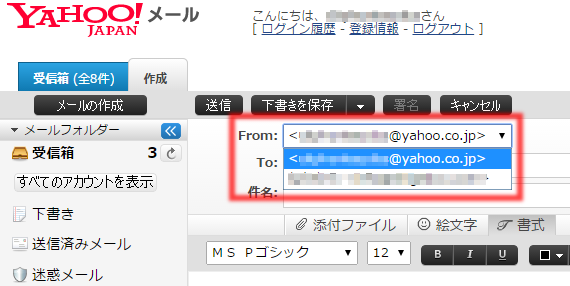
メールアドレスを登録すると、メール作成画面の [From] 欄でメールアドレスを選択できるようになります。

背景画像の変更方法
ホームページのアドレスに “wp-admin” を付けた URL にアクセスします。
http://<ホームページ URL>/wp-admin
ログイン画面が表示されたら管理者アカウントでログインします。

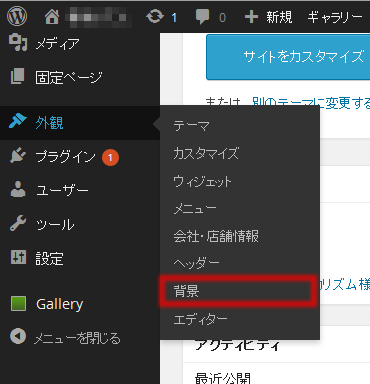
ダッシュボードメニューの [外観] – [背景] をクリックします。

[Wordpress 4.0 までの場合]
Wordress 4.1 以降の方はこちら
[カスタム背景] 画面の [画像を選択] ボタンをクリックします。

背景にしたい画像を選択し、[背景として設定] ボタンをクリックします。

背景にしたい画像がない場合は新規に追加します。
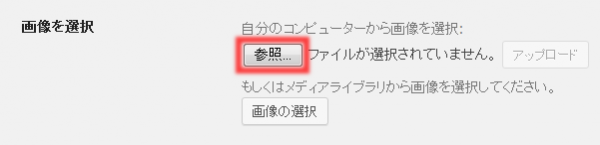
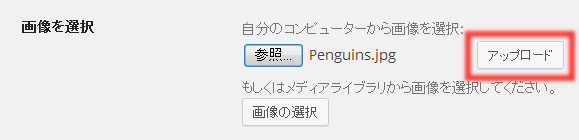
[画像を選択] の [参照] ボタンをクリックします。

ファイル選択ダイアログが表示されたら追加したい画像を選択して、[開く] ボタンをクリックします。

画像を選択したら [アップロード] ボタンをクリックして、画像をアップロードします。

画像を選択もしくは新規追加で画像を設定したら [変更を保存] ボタンをクリックして設定を保存します。

[Wordpress 4.1 以降の場合]
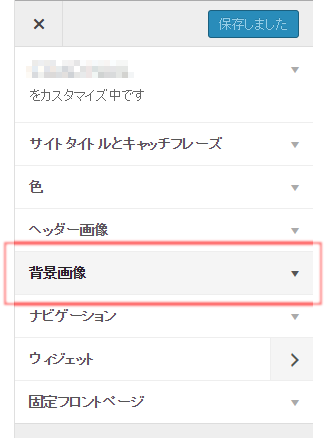
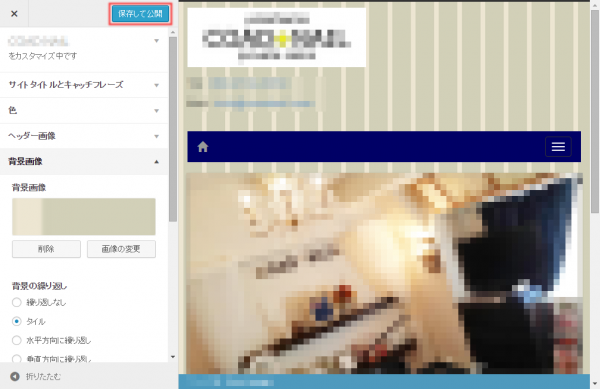
サイドメニューから [背景画像] メニュークリックして、サブメニューを開いてください。

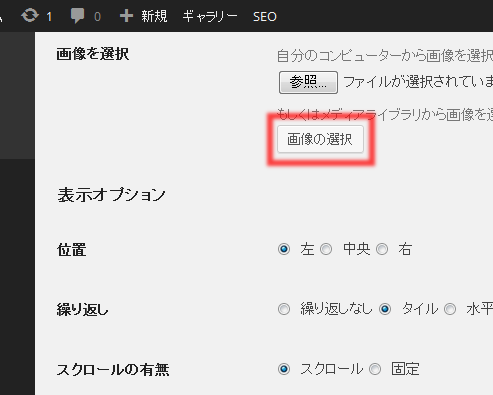
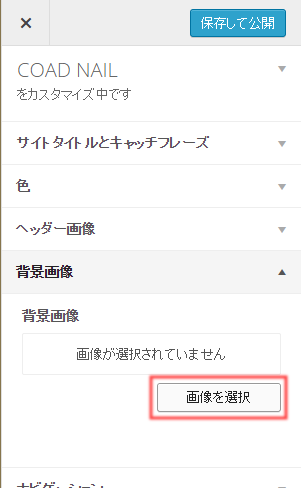
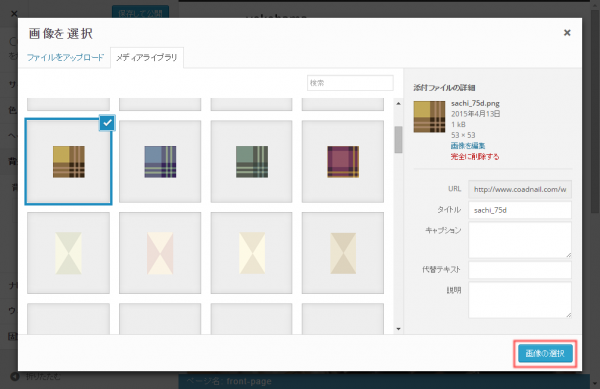
[画像の選択] ボタンをクリックします。

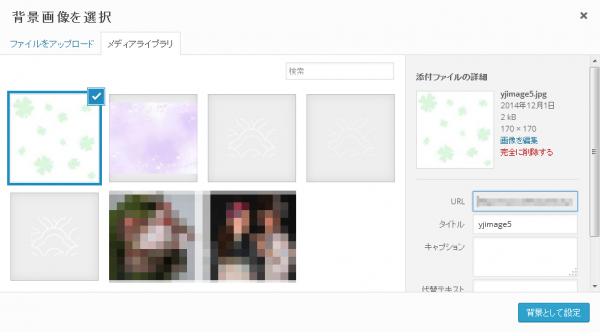
背景にしたい画像を選択し、[画像の選択] ボタンをクリックします。

背景にしたい画像がない場合は新規に追加します。
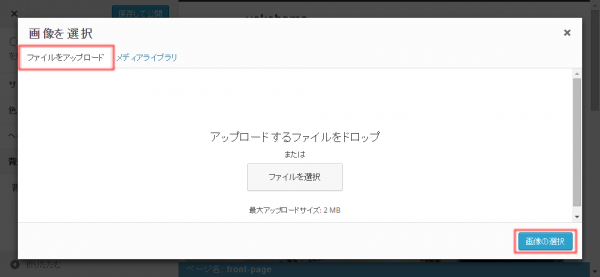
[ファイルをアップロード] タブをクリックして、アップロード画面を表示します。
アップロード画面が表示されたらアップロードエリアにファイルをドラッグするか、[ファイルを選択] ボタンをクリックしてファイルを選択し画像をアップロードしてください。
ファイルをアップロードしたら [画像の選択] ボタンをクリックしてください。

画像の選択をしたら、プレビュー画面に選択した画像が背景として表示されますので、選択した画像でよければ、[保存して公開] ボタンをクリックして保存してください。

composer のインストール
laravel 4 を利用するには composer が必要になるので、composer をインストールしておく必要があります。
Windows に composer をインストールするには、次の場所からインストーラをダウンロードして実行します。
https://getcomposer.org/download/
Windows 用インストーラはこちら→https://getcomposer.org/Composer-Setup.exe
ダウンロードした Composer-Setup.exe を実行します。
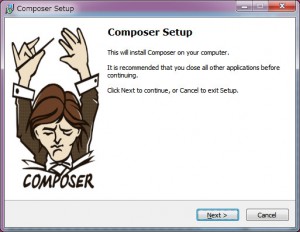
インストーラが起動したら図 1 が表示されるので、[Next] ボタンをクリックして次の画面に進めてください。
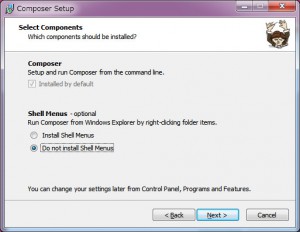
続いて Composer をシェルメニューで使用できるようにするかを選択する画面(図 2)が表示されます。
※Windows XP では表示されないようです(現在調査中)
シェルメニューで使用しない方は [Do not install Shell Menus] を選択してください。
選択したら [Next] をクリックします。
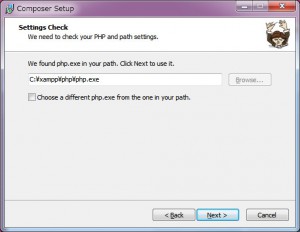
続いて php.exe がインストールされているパスを指定する画面が表示されます(図 3)。通常はインストーラがインストールされている場所を探してくれるので、そのまま [Next] をクリックします。
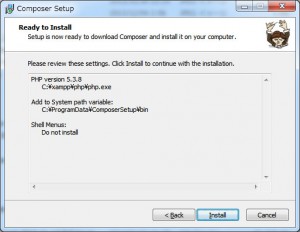
インストールの準備完了の画面(図 4)が表示されるので、[Install] をクリックします。
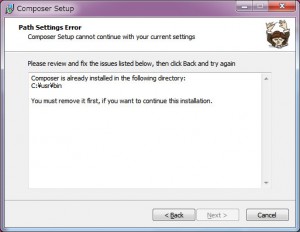
古いバージョンの composer をインストールしている場合は、図 5 が表示されてインストールを続行できません。
上記画面が表示されたら、古い composer をアンインストールしてから再度実行してください。
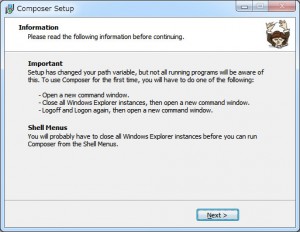
ファイルの転送が完了したら、インフォメーション画面(図 6)が表示されるので、[Next] をクリックします。
図 7 の画面が表示されたらインストール完了です。
[Finish] ボタンをクリックしてインストーラを終了したら、正しく composer がインストールされているか確認します。
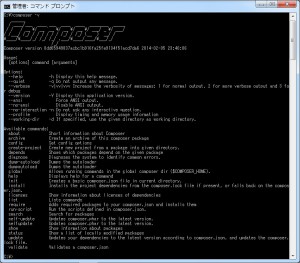
コマンドプロンプトを起動して composer -v と入力してください。
composer のバージョンやヘルプが表示されれば正常にインストールされています。
コンテンツ表現方法
Amazon の登録情報
リスト形式で項目名が太字になっています。
例)
- 項目名1: 情報1
- 項目名2: 情報2
- 項目名3: 情報3
<ul style="list-style-type: none; margin: 0; padding: 0">
<li><b>項目名1:</b> 情報1</li>
<li><b>項目名2:</b> 情報2</li>
<li><b>項目名3:</b> 情報3</li>
</ul>
太字を <b> を使用していますが、これは古い仕様なので、上記様な表現をする方は css で font-weight: bold とした方がよいと思います。
拝絹(はいけん)
前回の “えり” の話題関連で、衣服のお話しです。
拝絹(はいけん)は、ATOK ですら、一発で漢字変換ができない用語であり、おそらく初めて聞いた方も多いと思います。もちろん筆者も初めて聞きました。
この拝絹ですが、ネットで調べても微妙な表現が多く、わかりづらいものが多くありました。
一番妥当だと思われる説明は、goo の国語辞書でした。
燕尾服(えんびふく)・タキシードなど、男子礼服の襟の身返しを覆い飾る絹織物。拝絹地。
goo 国語辞典 – http://dictionary.goo.ne.jp/leaf/jn2/173669/m0u/
手物とにライセンスが OK な画像がないので、Google で “拝絹” と画像検索したときに出てくる画像を参考にしてください。画像で襟がてかてかしている部分です。
ネットではこの拝絹がついた襟自体を拝絹と表現しているサイトもありましたが、国語辞典を見る限り、襟について絹自体を拝絹と呼ぶようです。
襟と衿
なぜか技術系のサイトなのに一発目が漢字の話題です。
“えり” を漢字変換すると、”襟” または “衿” に変換できることがわかると思います。
この違いは何だろうと思い、ネットで調べてみました。
最終的な結論は、衣服の “えり” などと使う場合は、”襟” を使い、
和服の “えり” という場合は、”衿” を使用するということでした。
“襟”、”衿” 両方とも衣服において、首を取り囲む部分に取り付けられているものを意味します。(難しく表現しましたが、皆さんが普段みている “えり” の部分ですね)
漢字自体を調べてみると、”襟” は常用漢字で “衿” は常用漢字ではありません。
そのため、通常 “えり” を漢字で表す場合は、”襟” を使用します。
ただし、和服の “えり” と表現する場合は、”衿” が使用されることが多く、暗黙的なルール?用語?のようなものとなっているようです。
参考:
襟 – Wikipedia
http://ja.wikipedia.org/wiki/%E8%A5%9F
襟と衿の違いについて | テーラーメイドの冒険
http://www.firstexperience.jp/blog/?p=709
いらっしゃいませ
当ページにご訪問いただきありがとうございます。
当ページは現在実験用に立ち上げています。まだ、当ページ自体にはコンテンツはありません。もしよろしければ、サイドバーのリンク先のページでもご覧になっていってください。
[sendtokindle]